Scratch* 1
1. Das ist Scratch, so installierst du es
Wenn du selbst mit Scratch Animationen und Lernspiele entwickeln möchtest, hast Du dazu zwei Möglichkeiten. Entweder Du installierst "Scratch-Desktop", dann benötigst Du keine Internetverbindung und kannst die Dateien auf Deinem Computer speichern. Oder (bzw. und) Du kannst auch den Online-Editor verwenden, dann legst Du am besten auch einen Account an. Dies sind die erforderlichen Links dafür:
Der Scratch-Desktop-Editor ist wie hier abgebildet aufgebaut:

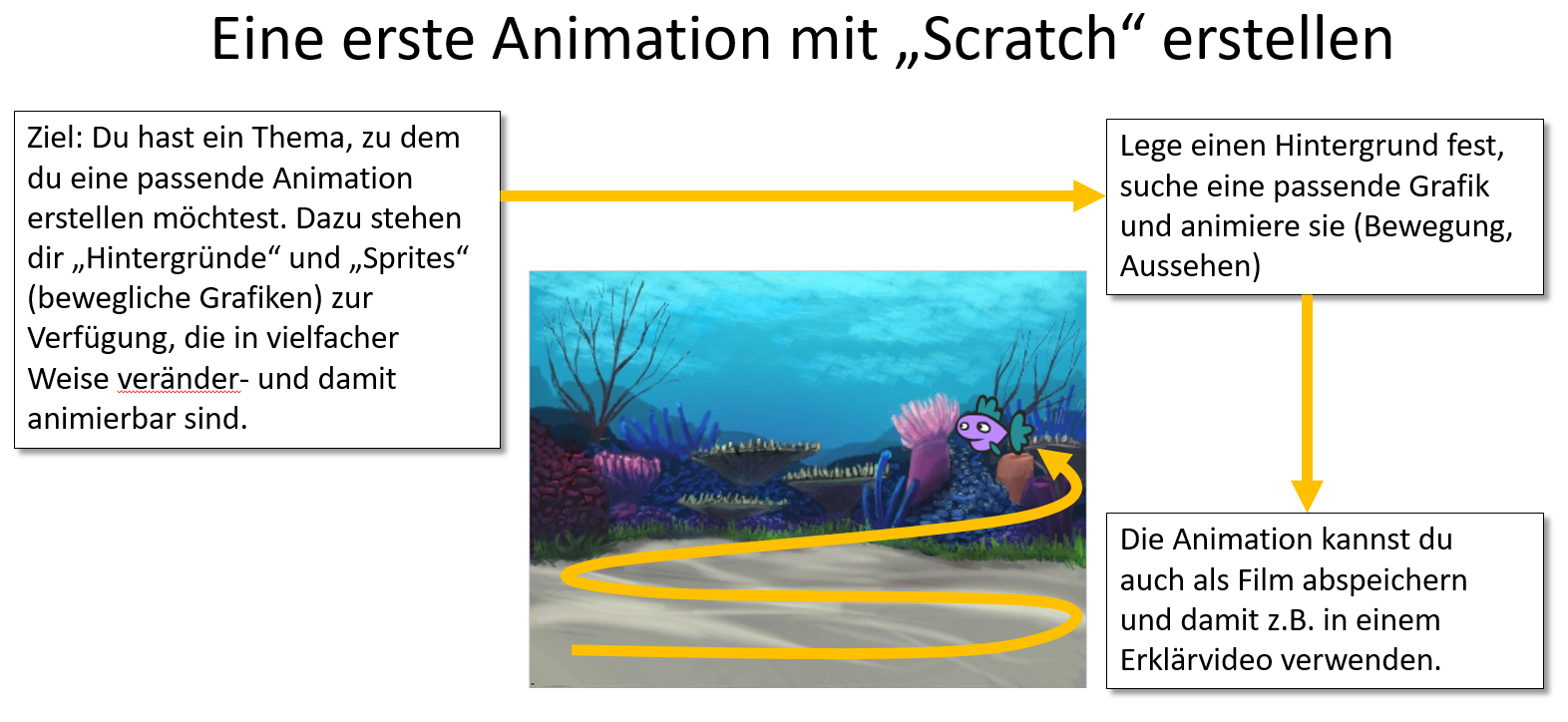
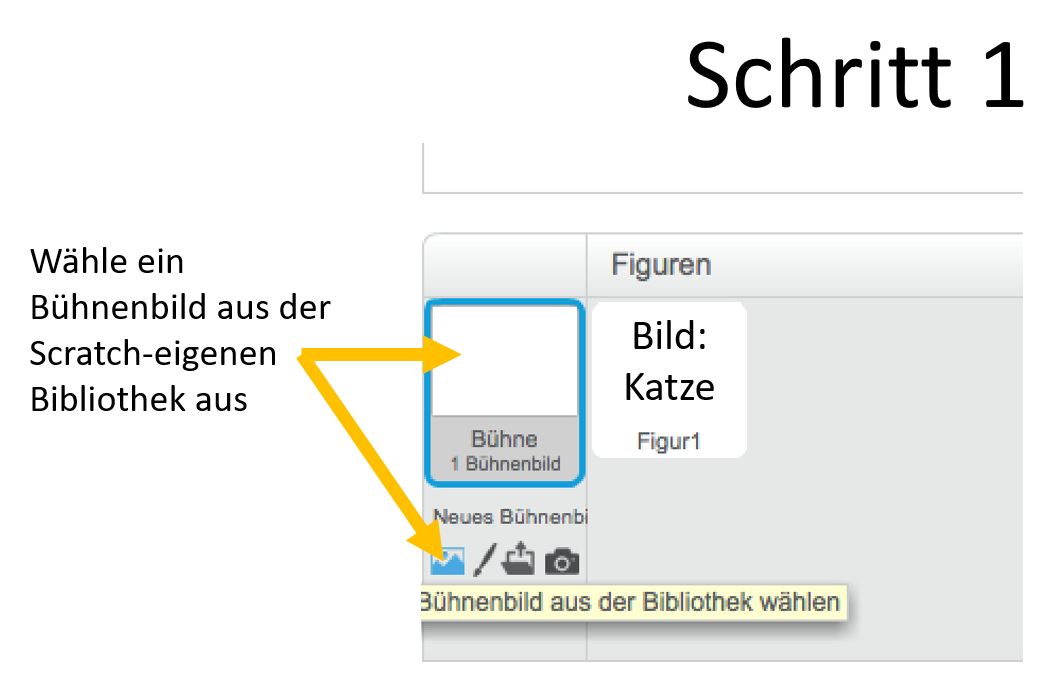
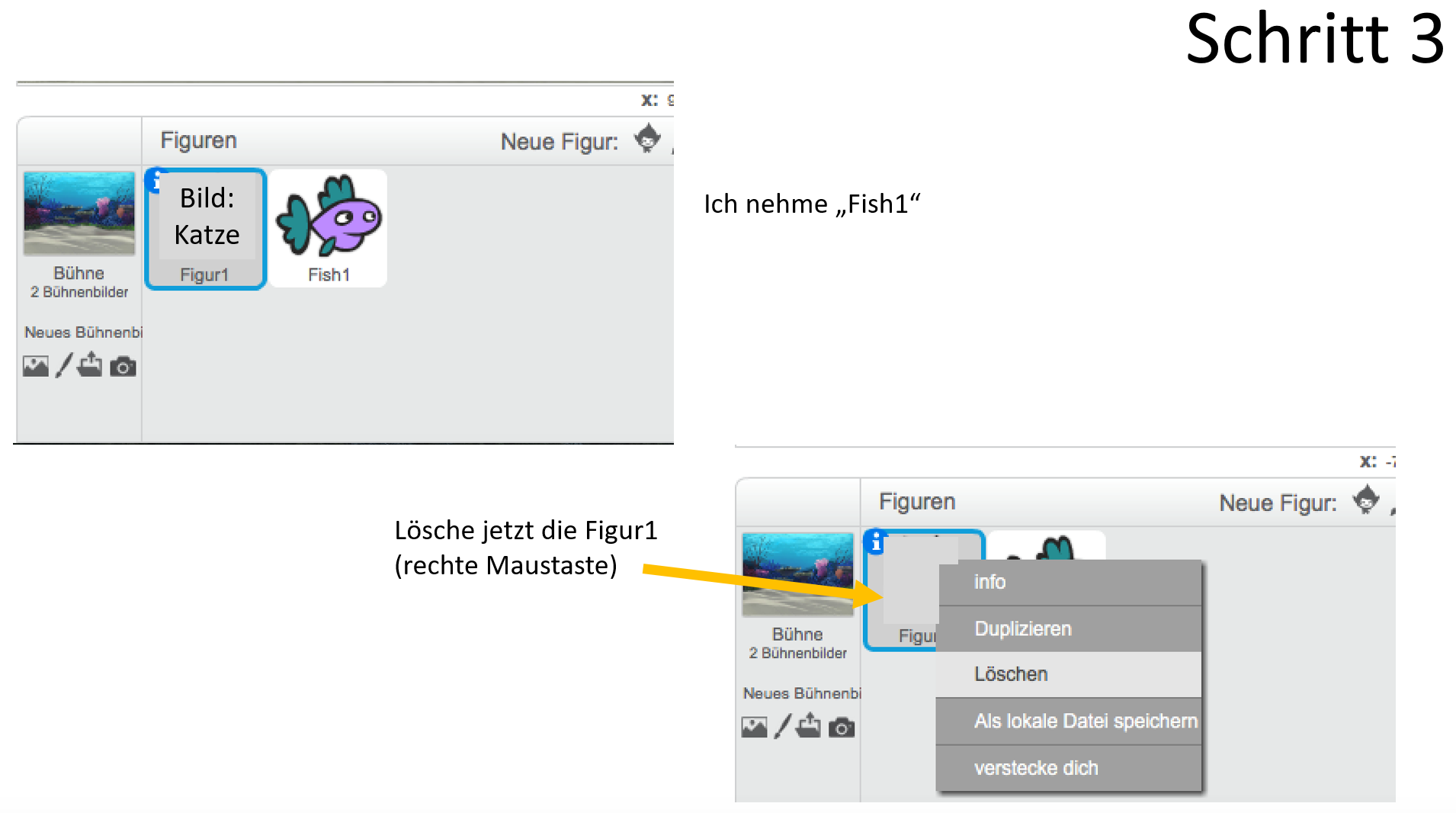
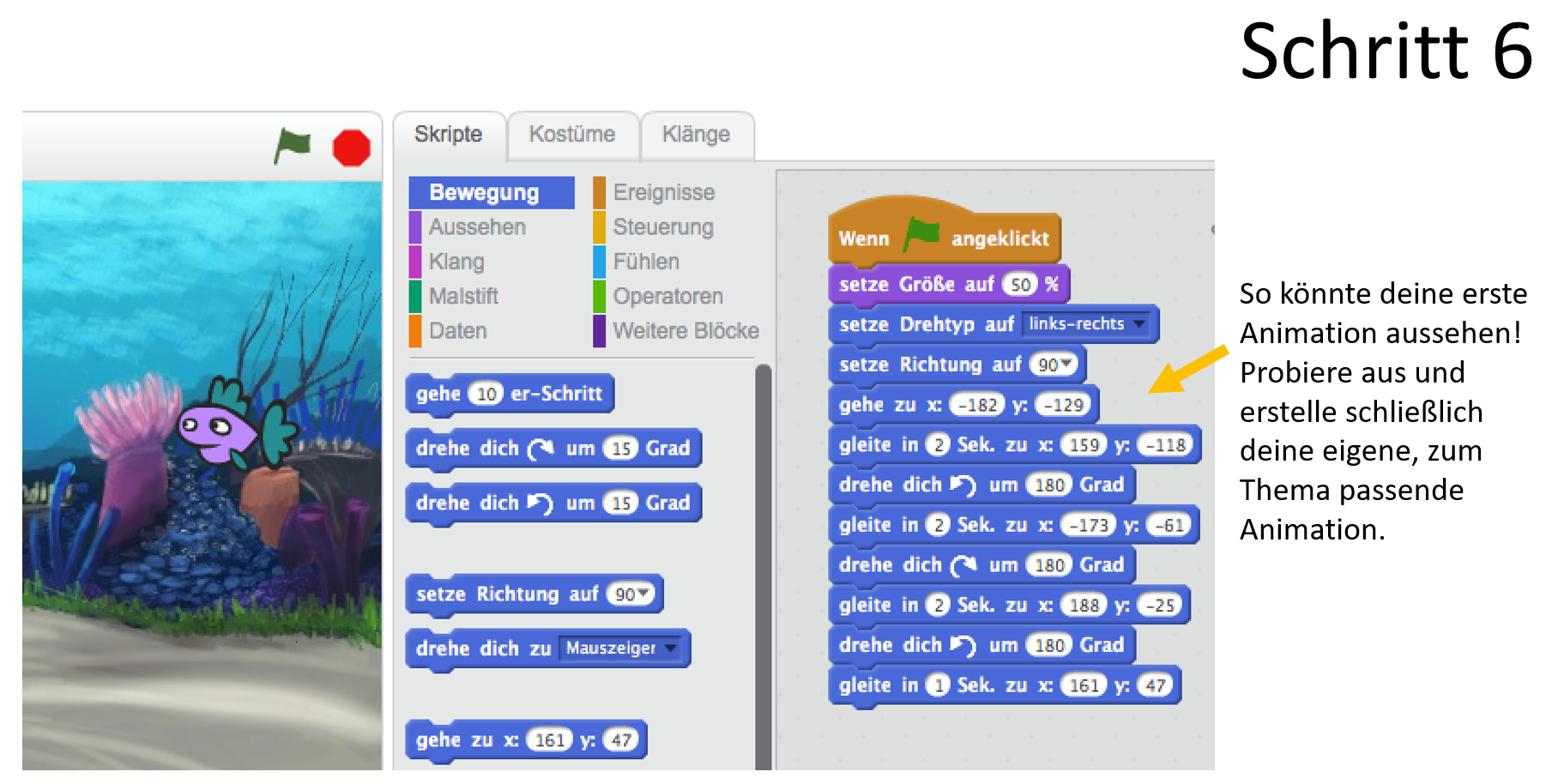
Jetzt kannst du eine erste kleine Animation erstellen. Folge dazu dieser Anleitung:
Hier findest du eine Anleitung für Anfänger. Wenn du diese sieben Übungen durchgehst, hast du anschließend ein gutes Grundlagenwissen für eigene Programmierungen:
2. Mit einer Vorlage ein erstes Biologie-Lernspiel erstellen
Hier findest Du eine Vorlage, mit der Du einfach ein erstes Biologie-Lernspiel erstellen kannst. Du kannst hier Fragen und 4 Antwortmöglichkeiten einstellen, am Ende sieht es so aus wie im Bild rechts. Wie genau Du vorgehen musst, steht in der Vorlage im Skript, wenn Du die "Figur2" anwählst.

3. Anleitungen für lustige Spiele und Animationen
Hier findest Du zahlreiche Anleitungen, um die Programmiersprache mit viel Spaß zu erlernen. Jede Anleitung setzt einen anderen Schwerpunkt, so dass du die zahlreichen Möglichkeiten von Scratch kennenlernst:
3.1 Dieses Spiel ist einfach zu programmieren und dennoch interessant und nicht einfach zu spielen! Bewege den Player mit den Pfeiltasten auf und ab und weiche den Kreisen aus. Aber Achtung: der Player wird durch die "Pfeil oben"-Taste schneller, wenn er sich nach oben bewegt und langsamer, wenn er sich nach unten bewegt! Bei der "Pfeil unten"-Taste ist es umgekehrt. Das erfordert Übung. Punkte gibt es immer, wenn der Player oben oder unten anstößt. Außer der PDF-Anleitung findest Du hier auch noch eine Scratch-Vorlagendatei, in der die Grafiken und Variablen bereits angelegt sind:
3.2 Mit diesem kleinen Spiel lernst Du die Kamerafunktion von Scratch kennen. Sie kann Bewegungen feststellen und wird so programmiert, dass Luftballon-Grafiken dadurch "platzen":
3.3 Mit diesem Spiel lernst du ein erstes "Jump&Run"-Spiel zu programmieren. Zwar wird hier weder gesprungen noch gerannt, sondern ein Papagei durch eine Höhle gesteuert, das Prinzip ist aber dasselbe. Wenn du möchtest, kannst du auch die Vorlagendatei verwenden! Hinweis: Das Spiel startet durch Drücken der Leertaste (nach dem Drücken der grünen Fahne):
3.4 Hier lernst Du den Grafikeditor von Scratch besser zu bedienen. Du erstellst eine lustige Figur aus einfachen Formen und hauchst ihr durch die Programmierung Leben ein. Die Anleitung besteht aus zwei Teilen, außerdem findest Du noch eine Vorlage zum zweiten Teil, die du verwenden kannst, wenn du mit deiner nicht weiter kommst:
3.5 Diesen Spieleklassiker muss man einfach selbst programmiert haben. Einfach und macht Spaß: Steuere den Baken mit der Maus nach links und rechts und lass den Ball ncht durch! Auch hier kannst du gerne die Vorlagendatei verwenden:
3.6 Das ist die bisher längste und umfassendste Spielanleitung. Baue dein eigenes Fangspiel mit Punkten, unterschiedlichen Geschwindigkeiten und animierten Grafiken. Auch hier gibt es wieder eine Vorlagendatei:
3.7 Mit Scratch kann man nicht nur Spiele programmieren - sondern auch in der Schule damit punkten! Was meinst du, wie dein Mathelehrer staunt, wenn du ihm diese Programmierung zeigst? Auch hierfür kannst du wieder mit einer Vorlage starten:
2.3 Ein eigenes Lernspiel entwickeln und programmieren
Jetzt kannst du mit Hilfe dieser Schritt-für-Schritt-Anleitung ein erstes, komplexeres Lernspiel schreiben. Darin lernst du, wie man ein "Sprite" steuert, wie Scratch Kollisionen von Grafiken erkennt, wie man den Grafikeditor nutzt und wie man Variablen und Listen einsetzt. Die Spielidee ist in diesem Bild dargestellt:

Hier findest du eine Diashow mit der Schritt-für-Schritt-Anleitung für dieses Spiel. Du kannst jedes Bild per Klick vergrößern:
*Hinweis: Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. See http://scratch.mit.edu
Nutzungsbedingungen

Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung - Nicht-kommerziell - Weitergabe unter gleichen Bedingungen 3.0 Deutschland Lizenz.